Devlog 1: Menus, Music, and More
A whole lot of progress got completed on the coding side (added a little beautification too). The art side is a little slow because we are creating all the in game assets and the artist works a full time job besides art. The player character, as well as many of the assets used are stand-ins until we can generate them.

GUI Assets Created By: crusenho License
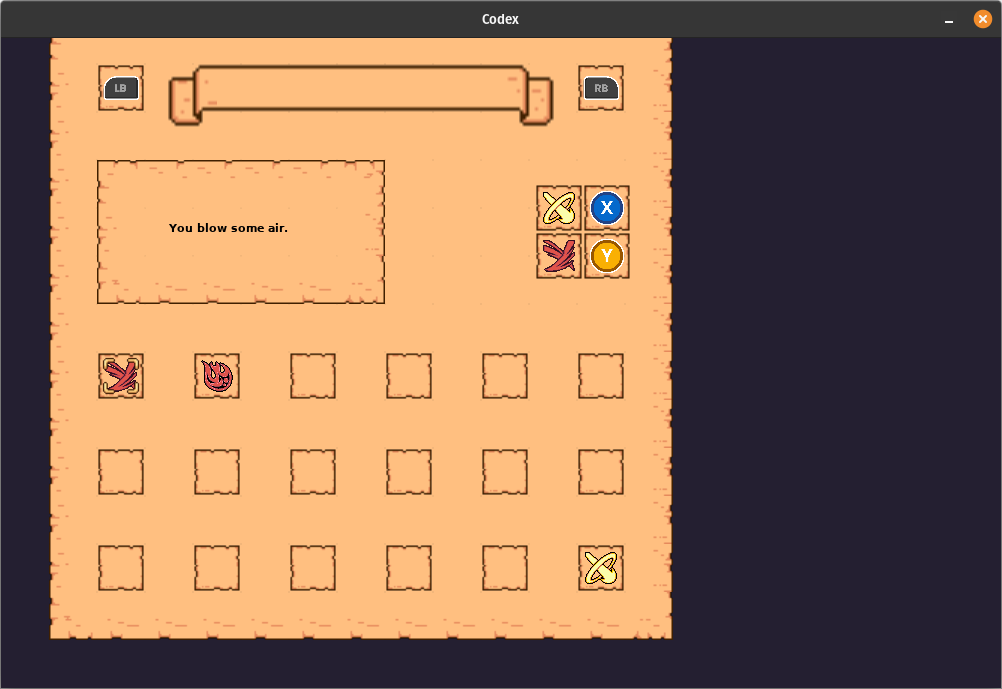
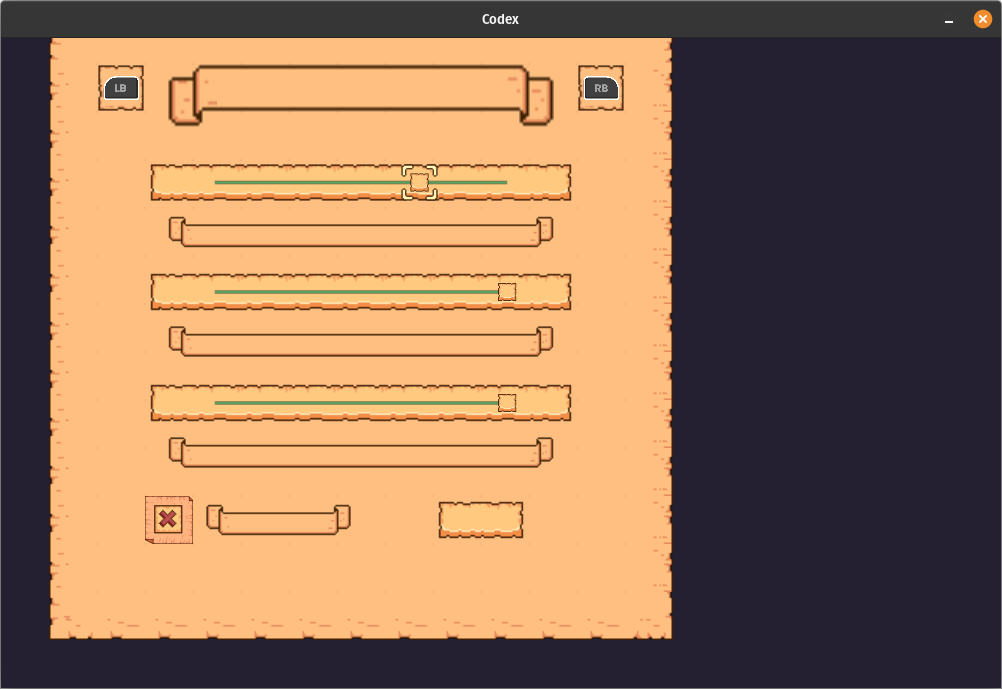
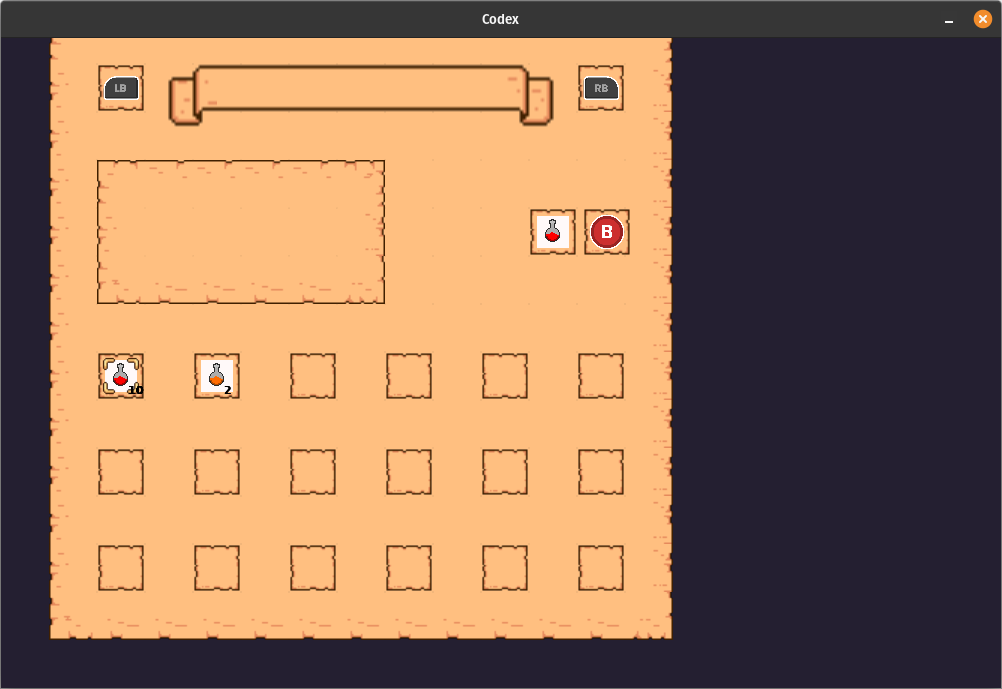
I started out continuing from last week by working on menus. I wrote out functional menus for item selection and options using the spell menu I built last week as a template. I struggled real hard getting the sliders to work for the volume controls in the option menu. At one point during my coding they would just zoom off into space (sadly I didn’t think to get a video of this). As of current they are bound to the edges of their rails, but they still act fickle in that they may get stuck before they reach the end of the rail (meaning the player can’t always set the volume levels to 0.0 or 1.0) This is something I will continue to look at fixing later, for now I don’t see it as a huge deal (and I already sunk so much time into just trying to make the menu work). It had gotten to the point where I considering utilizing a more advanced physics engine than the one I used in the actual game just to get it functional.

I used that same options menu to build out the main menu’s options menu. I pretty much just copied the code here. What I might do later, to condense the code, is just use main menu options menu as a template for the in-game one and just add the additional code needed for the in-game menu. (In pythonic speech, I am going to create the in-game options menu as a subclass of the main menu options menu class) That way I can cut out all the repetitive code. As part of the main menu options menu build out, I rebased the volume variables to the game window object as opposed to the game_view object that they were previously attached to. I did this, because when a player boots the game, the game_view object does not exist yet and therefore they cannot access the volume settings. Also, if they loaded a game, then went to the main menu options menu, that menu would have to refer to a variable for the game_view variables which would mean more code. The code to refer to the window variables already existed and is accessible to every view, so why not use the window to host the volume variables. While I was at it, I also rebased the media player system. The media player is the object that hosts and plays the music/sounds in the game. Previously, each view had their own media player. This caused issues when a view switched before the media player could be stopped, so now both views were playing their respective media players. By moving the media player to the window, it is accessible from any view and can thus be stopped and started anywhere.

After that, I really focused on building out the main menu, I added continue, new game, load game, options, and quit game buttons. The load menu works similarly to the options menus where it pulls up a new view and displays interactive objects. Each object represents a save file and if the save file exists, then the game will run the load_game code for that save file. In the future, I will continue working the main menu to have the continue option disappear if the continue file doesn’t exist. For now, the game just crashes which is neat.
The large chunk of work I did was on sound design. I combed through the asset libraries that I already owned and decided I needed even more options, which brought me to filmcow’s sound library. This library is chock full of unique noises and had some perfect sounds for the game (mostly just needed a little slicing for my purposes). I added random footstep sounds which are used randomly from a list, the current footstep sound also doubles as a landing sound. I also ended up creating a “Potentials” folder for music and any music that I felt may belong in the game, I added to a respective subfolder within Potentials.
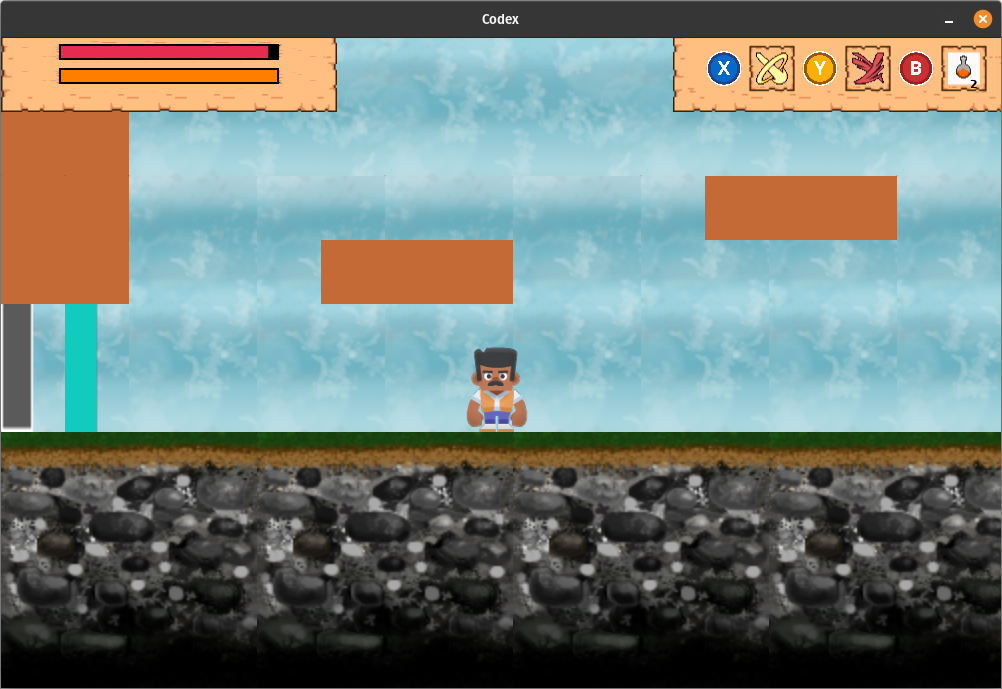
Lastly, I worked on the game’s HUD. The game now shows the player’s selected primary spell, secondary spell, equipped item, number of the equipped item remaining, a health bar, and an energy bar. The HUD was built out in Tiled and loaded onto a GUI camera which is separate from the game’s regular camera. That way the HUD will stay in place while the game moves behind it. In the future, I will tweak the HUD and make it look good, but for now it is functional and I am satisfied.

It’s about to the point where I can really hunker down and build out zone 1. Localization/text generation are also on my radar for this week. Hoping to have big progress on both fronts for the next devlog.
Athenaeum Lost
A spellcasting and puzzle-filled metroidvania
| Status | In development |
| Author | Sleepy Geese Studios |
| Genre | Platformer |
| Tags | Magic, Metroidvania, Singleplayer |
| Languages | English |
More posts
- Boss Fight and Bug FixesDec 12, 2023
- Jumping to Variable ConclusionsDec 04, 2023
- Zone 1 Work and Player FeedbackNov 26, 2023
- Optimizing and Zone 1 Boss DesignNov 17, 2023
- Code MagicNov 06, 2023
- Codex Devlog 2: Athenaeum Lost Devlog 0?Oct 27, 2023
- Devlog 0: Saving and Spell MenusOct 06, 2023
Leave a comment
Log in with itch.io to leave a comment.